

Popup Book
Modelling - Houdini
Look Development - RenderMan
&
My initial concept revolved around a plane intending to take off. But I wanted to add an element of time in it; flying between the past and present. So to implement that, I used the page as the transition between the past and the present of my native country, India.
The page shows the transition between the ancient India with its inquiries into the self and religion to the current India and its space program, with its pursuit to expand beyond planet Earth.
Final Renders
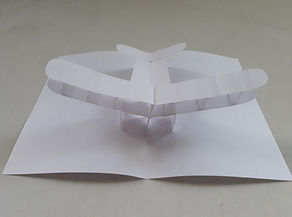
Photographs of the Prototype Paper Popup Page




Before starting out in CG, I explored various popup folding techniques with the help of The Pop-Up Channel, and by implement them I created a popup plane plane. This was a great exercise to understand the look and feel of the medium(paper).
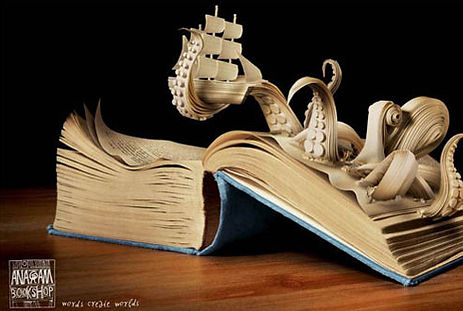
Inspiration and Reference Images







These are some of the inspirations. I was interested towards a warping motion (page) as seen in the second image.
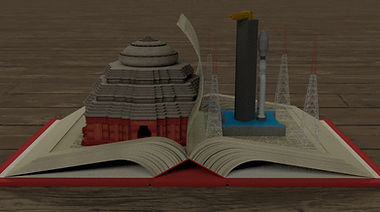
Modelling and Lookdev

The Temple is loosely inspired from the Konark Sun Temple in India. The rocket is inspired from the ISRO (Indian Space Research Organization), the GSLV Mark-III model.
Turntable

Lighting

Dome Light with HDRI

Temple Light III

Temple Light I

Rocket Light I

Temple Light II

Rocket Light II
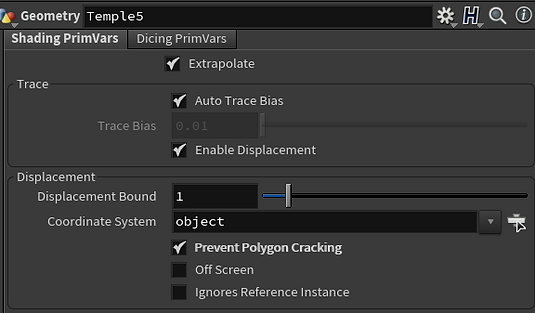
Troubleshooting

Cracks between Polygons
.png)
Enable Prevent Polygon Cracking

Cracks prevented
I. Polygon Cracking : After applying displacement, I noticed that the polygons seem to crack and come apart. To solve this issue, I added Renderman Properties and under the 'Shading PrimVars', I selected the "Prevent Polygon Cracking".
II. PxrManifold & Primvar Nodes : Since this was the first time I used Renderman, I was expecting a traditional setup for pattern/texture generators. But I could not find any default texture generating options, as being a beginner using PxrManiold2D was not an obvious thought.
Primvar(Primitive Variables) node was also not very obvious to me. but once I understood its application, there has not been any problems regarding its function. I did not end up using the Primvar node in this project, but I am looking forward to use it with the Cd (Color) attribute generated from Houdini.
III. Using Renderman for Houdini : I installed Renderman 23.4 for Houdini 18.0.499. Also I did not find Renderman hard or difficult, it took a little extra time to figure out how it worked with Houdini, from its installation to checking the expected time of renders, and much more. But Rohan Dalvi's Intro to Renderman, gave me a head start.
Final Thoughts
This was the first time I implemented Pixar’s Renderman. I was impressed by it color quality and relative ease to create photorealistic results. I found the SSS (Subsurface) shaders to be very optimal, and intend to implement them to create organic materials in my upcoming projects.
If I have had more time with the project, I would have taken a further dive into :
i. A more photorealistic look with appropriate textures.
ii. Integrating Specular objects and materials.
iii. Introducing Organic elements (grass).
iv. Adding Candles (in the Temple) and Geometry Lights.
v. Experimentation with night time lighting.
vi. Implementing the denoiser for more cleaner renders.










